Web Stories: The Ultimate Guide
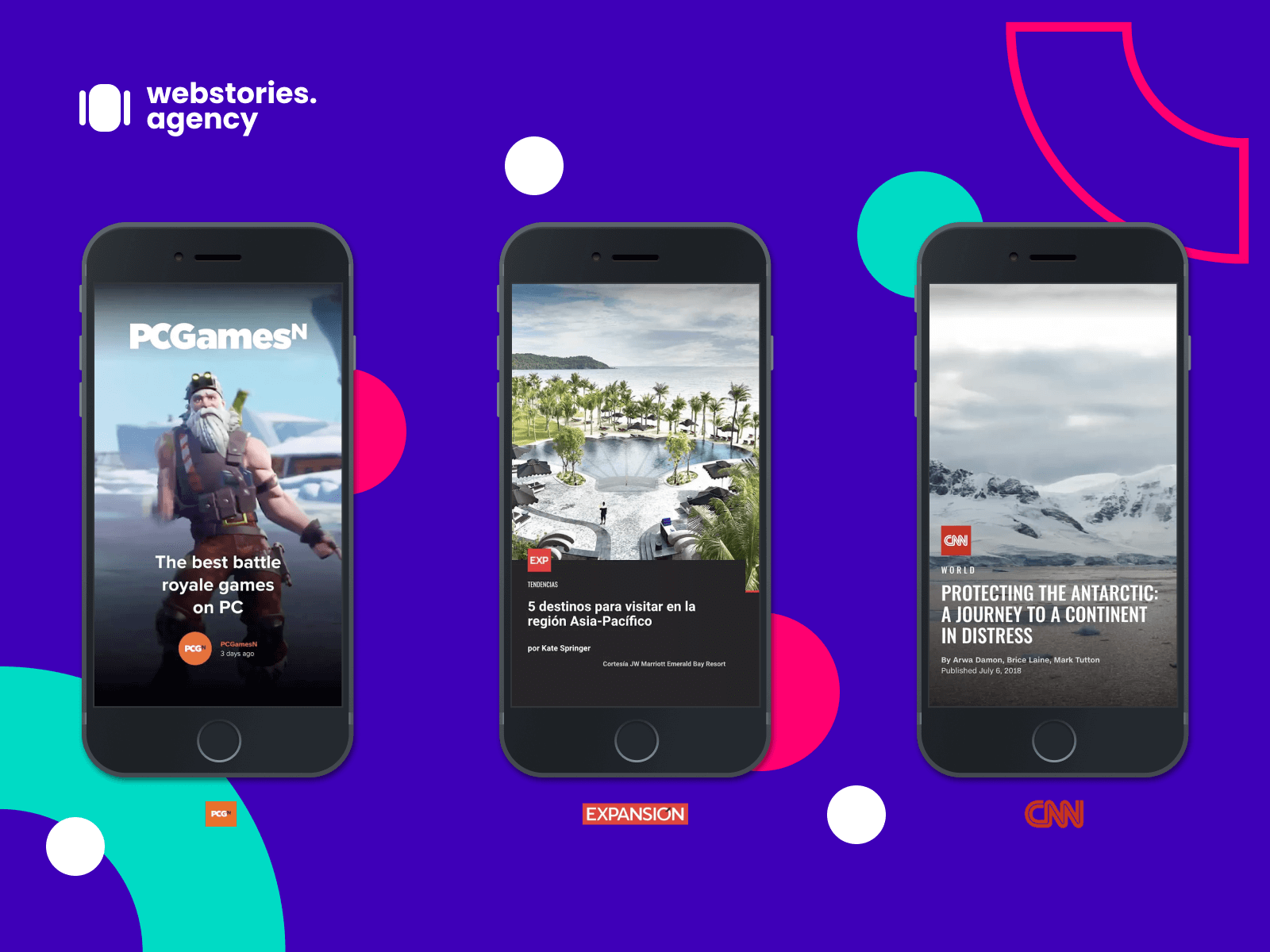
In the past few years, brands have observed a massive 10% increase in their website traffic and 20% boost of conversion rates as a result of Google AMP Technology and more precisely due to Web Stories. Web Stories supports similar formats as Facebook, Instagram & Snapchat stories and helps brands deliver great storytelling experiences to its audience by allowing them to produce magnificent visual content.
This ultimate guide gives you a deep understanding about how Google Web Stories work, their advantages as well as disadvantages and how you can apply them successfully to your own business. Get ready and dive into this new, revolutionary Google feature that will take mobile experience to the next level.